Tin học 9 Bài 5: Tạo trang web bằng phần mềm Kompozer
Tóm tắt bài
1.1. Các dạng thông tin trên trang web
Trang web có thể có các thành phần dưới đây:
- Thông tin dạng văn bản với nhiều cách trình bày phong phú
- Thông tin dạng hình ảnh với màu sắc, kiểu, kích thước và hiệu ứng thể hiện khác nhau. Hình ảnh trên trang web có thể là ảnh tĩnh hoặc ảnh động
- Thông tin dạng âm thanh (bản nhạc hoặc ca khúc)
- Các đoạn phim
- Các phần mềm được nhúng hoàn toàn vào trang web (các trò chơi trực tuyến)
- Đặc biệt, trên trang web thường có các liên kết. Liên kết giúp nhanh chóng chuyển sang một trang web khác chỉ bằng một thao tác nháy chuột trên đó. Vì thế liên kết còn được gọi là thành phần tương tác của trang web
1.2. Phần mềm thiết kế trang web Kompozer
Khởi động phần mềm: Nháy đúp chuột vào biểu tượng  trên màn hình nền.
trên màn hình nền.
a. Màn hình chính của Kompozer
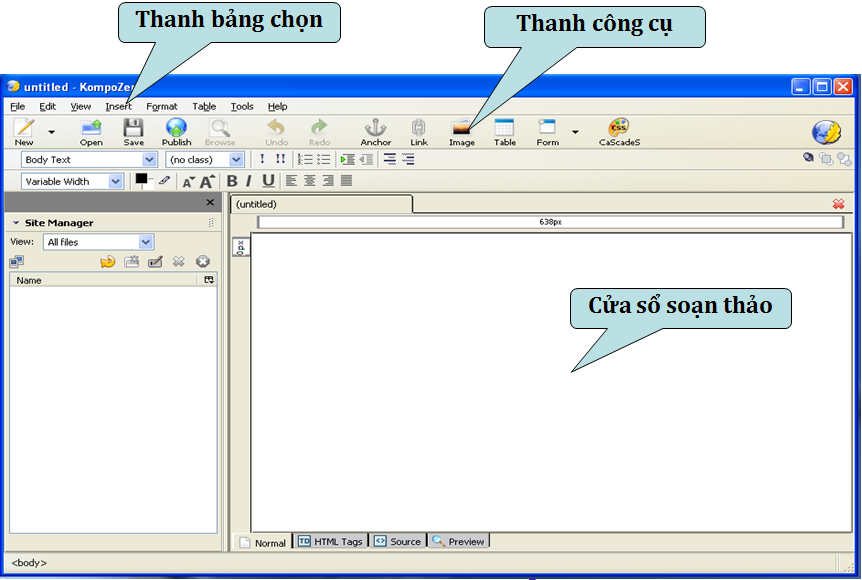
Màn hình chính của Kompozer gồm có:
- Thanh bảng chọn
- Thanh công cụ
- Cửa sổ soạn thảo

Hình 1. Màn hình chính của Kompozer
b. Tạo, mở và lưu trang web
Cửa sổ soạn thảo có dạng như hình dưới đây sẽ được hiển thị:

Hình 2. Màn hình thiết kế trang Web
- Tạo tệp HTML mới: Nháy nút
 trên thanh công cụ
trên thanh công cụ - Mở một tệp đã có: Nháy nút
 -> Xuất hiện hộp thoại:
-> Xuất hiện hộp thoại:
- Chọn tệp cần mở hoặc gõ tên tệp cần mở
- Nhấn nút
 Open
Open
- Lưu trang Web hiện thời: Nháy nút
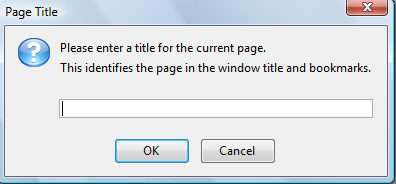
 trên thanh công cụ. Nếu lần đầu tiên lưu, hộp thoại sau xuất hiện yêu cầu nhập tiêu đề cho trang web:
trên thanh công cụ. Nếu lần đầu tiên lưu, hộp thoại sau xuất hiện yêu cầu nhập tiêu đề cho trang web:

Hình 3. Hộp thoại nhập tiêu đề của trang web
- Nhập tiêu đề cho trang web và nháy nút OK
- Tiêu đề trang web là tiêu đề trang tương ứng trong cửa sổ soạn thảo
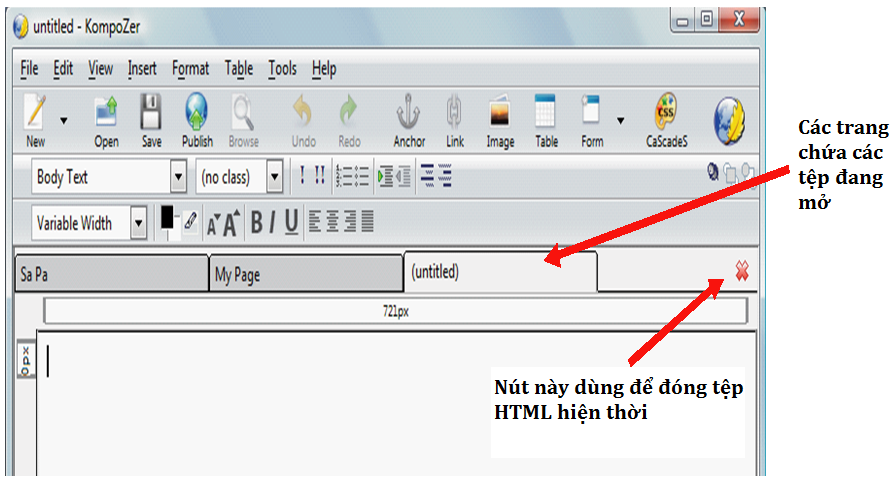
Phần mềm Kompozer cho phép soạn thảo đồng thời nhiều trang HTML, mỗi trang HTML được mở thành một trang riêng.
- Đóng trang HTML hiện thời: nháy chuột vào nút
 ở hàng tiêu đề trang
ở hàng tiêu đề trang
1.3. Soạn thảo trang web
Cách soạn thảo và định dạng văn bản tương tự như trong các phần mềm soạn thảo văn bản khác.
.png)
Hình 4. Trang web được soạn thảo bằng Kompozer
Một số định dạng cho trang Web trong phần mềm Kompozer:
- Đặt màu nền
- Chọn phông chữ, màu chữ, cỡ chữ cho văn bản
- Đặt kiểu chữ
- Căn lề đoạn văn bản
.png)
Hình 5. Các nút lệnh định dạng văn bản
4. Chèn ảnh vào trang Web
Khi muốn chèn một ảnh vào trang web, chúng ta cần có sẵn tệp ảnh này trên máy tính. Thao tác chèn ảnh như sau:
- Bước 1. Chuyển con trỏ soạn thảo đến vị trí muốn chèn ảnh và nháy nút
 trên thanh công cụ
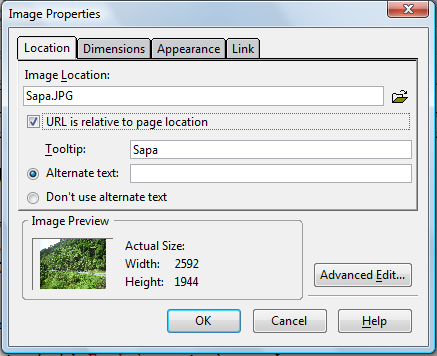
trên thanh công cụ - Bước 2. Xuất hiện hộp thoại Image Properties, nhập đường dẫn và tên tệp ảnh muốn chèn vào ô Image Location

Hình 6. Hộp thoại để chèn ảnh
Ta có thể nháy chuột vào nút .png) bên phải ô Image Location để mở hộp thoại tìm tệp ảnh trên đĩa.
bên phải ô Image Location để mở hộp thoại tìm tệp ảnh trên đĩa.
- Bước 3. Gõ nội dung mô tả tệp ảnh vào ô Tooltip;
- Bước 4. Nháy nút Ok.
1.5. Tạo liên kết
Đối tượng chứa liên kết có thể là văn bản hoặc hình ảnh.
Thao tác tao liên kết:
- Bước 1. Chọn phần văn bản muốn liên kết
- Bước 2. Nháy nút
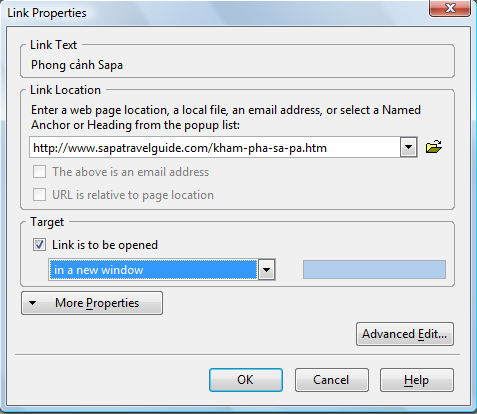
.png) trên thanh công cụ. Xuất hiện hộp thoại Link Properties:
trên thanh công cụ. Xuất hiện hộp thoại Link Properties:

Hình 7. Tạo liên kết
- Bước 3. Nhập địa chỉ của trang web đích vào ô Link Location. Nếu trang web đích thuộc cùng 1 website, nháy nút
.png) để tìm
để tìm - Bước 4. Nháy nút OK để kết thúc
Câu 1
Hãy nêu các thành phần chính của phần mềm Kompozer.
Gợi ý trả lời:
Các thành phần chính của phần mềm Kompozer:
- Thanh bảng chọn
- Thanh công cụ
- Cửa sổ soạn thảo
Câu 2
Hãy nếu các thao tác để tạo HTML mới, mở một tệp HTML đã có và lưu lại các thay đổi của tệp HTML hiện thời.
Gợi ý trả lời:
- Tạo tệp HTML mới: Nháy nút New trên thanh công cụ
- Mở một tệp đã có: Nháy nút Open trên thanh công cụ. Xuất hiện hộp thoại:
- Chọn tệp cần mở hoặc gõ tên tệp cần mở
- Nhấn nút Open trong hộp thoại
- Lưu trang Web hiện thời: Nháy nút Save trên thanh công cụ.
3. Luyện tập Bài 5 Tin học 9
Sau khi học xong Bài 5: Tạo trang web bằng phần mềm Kompozer, các em cần ghi nhớ:
- Thông tin trên trang web rất đa dạng, gồm văn bản, hình ảnh, âm thanh, phim và liên kết
- Liên kết trên trang web là thành phần tương tác cho phép chuyển nhanh sang một trang web khác
- Có thể dùng phần mềm soạn thảo văn bản để soạn thảo nội dung trang web rồi lưu dưới dạng HTML
- Kompozer là phần mềm miễn phí dùng để tạo thiết kế trang web miễn phí
3.1. Trắc nghiệm
Các em có thể hệ thống lại nội dung kiến thức đã học được thông qua bài kiểm tra Trắc nghiệm Tin học 9 Bài 5 cực hay có đáp án và lời giải chi tiết.
-
-
A.
.png)
-
B.

-
C.

-
D.

-
A.
-
-
A.

-
B.

-
C.
.png)
-
D.

-
A.
-
-
A.
.png)
-
B.

-
C.

-
D.

-
A.
Câu 4-Câu 10: Xem thêm phần trắc nghiệm để làm thử Online
3.2. Bài tập SGK
Các em có thể xem thêm phần hướng dẫn Giải bài tập Tin học 9 Bài 5 để giúp các em nắm vững bài học và các phương pháp giải bài tập.
Bài tập 1 trang 52 SGK Tin học 9
Bài tập 2 trang 52 SGK Tin học 9
Bài tập 3 trang 52 SGK Tin học 9
Bài tập 4 trang 52 SGK Tin học 9
Bài tập 5 trang 52 SGK Tin học 9
Bài tập 6 trang 52 SGK Tin học 9
4. Hỏi đáp Bài 5 Tin học 9
Trong quá trình học tập nếu có thắc mắc hay cần trợ giúp gì thì các em hãy comment ở mục Hỏi đáp, Cộng đồng Tin học HOC247 sẽ hỗ trợ cho các em một cách nhanh chóng!
Chúc các em học tập tốt và luôn đạt thành tích cao trong học tập!
-- Mod Tin Học 9 HOCTAP247
Bài học cùng chương
Copyright © 2021 HOCTAP247